WordPressのブロックエディター「カラムブロック」を使って記事を構成している方も多いかと思います。

PCでカラムブロックで分割したのに、スマホでは横並びで分割表示されない…
どうすれば、見やすい横並び表示になるのかな?
この記事を読めば、PCと同じようにスマホでも横並びに表示できるようになります。
カラムブロックとは
記事は「ブロック」と呼ばれるパーツを縦方向に積み重ねて構成していきます。
そのままブロックを積み重ねると、縦に1個ずつ積み重なるようになります。
例)画像の縦積み重ね


「カラムブロック」とは、以下のように1つのブロックを分割して、複数の画像をレイアウトすることができます。


この機能を使って、私も記事を書いていたのですが、PCで表示されるときには横並び分割になっているのに、スマホで表示されると縦積み重ねとなっており、イメージと異なっていました。
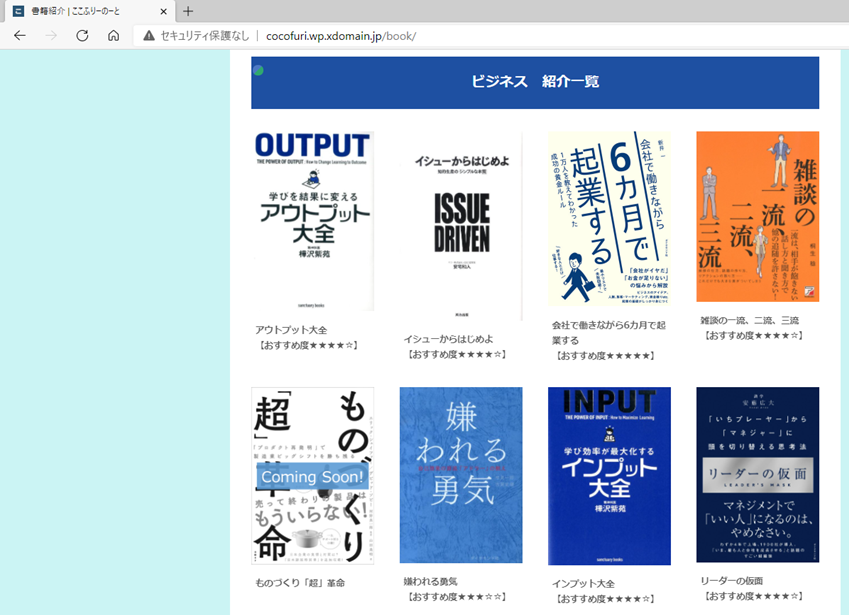
●本サイトの書籍紹介 PC表示

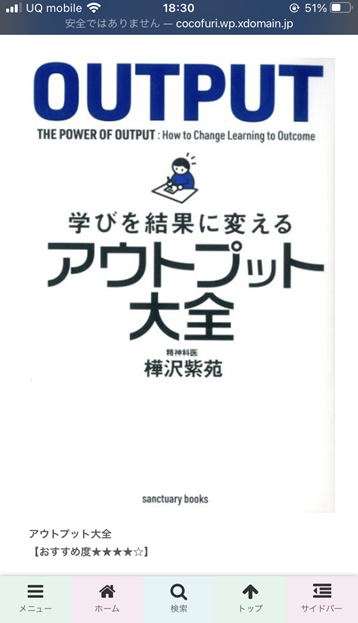
●本サイトの書籍紹介 スマホ表示(縦積み重ね)

この問題に対し、以下のプラグインを使うとスマホでも分割設定ができます。
Gutenberg Blocks プラグインを使う
ここでは、「Gutenberg Blocks」プラグインを使う方法を紹介します。
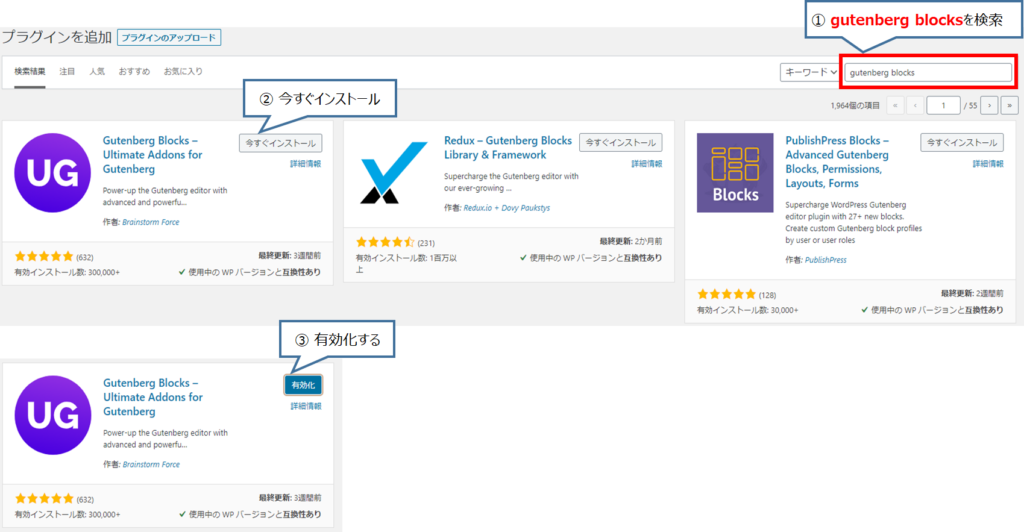
WordPressダッシュボードから
「プラグイン」→「新規追加」→「検索:Gutenberg Blocks」→「有効化」で使用可能です。

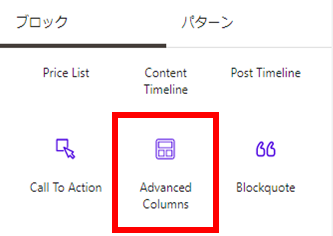
Gutenberg Blocksを有効した後は、ブロック追加で、「Advanced Columns」を選択

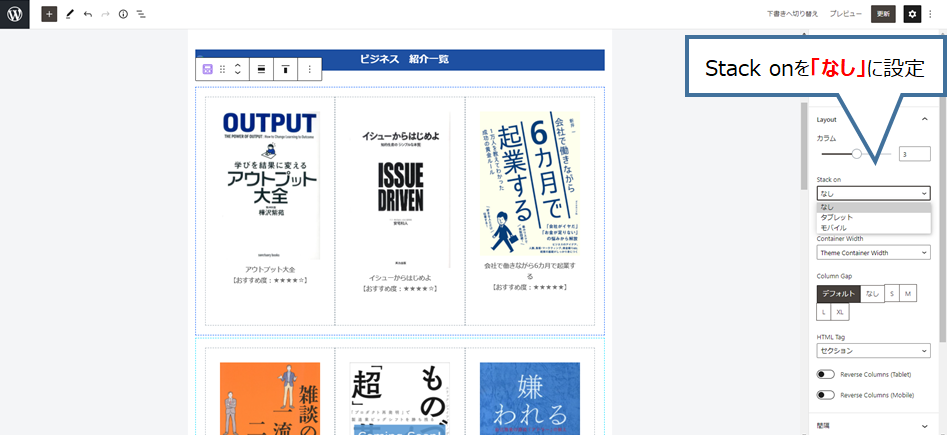
右枠ブロック編集の「Stack on」を「なし」に設定することで、積み重ねがなくなります。

●本サイトの書籍紹介 スマホ表示(横並び)

まとめ
「Gutenberg Blocks」によって、簡単にスマホで横並び表示がされるようになりました。
その他、カラムについて細かく設定ができるプラグインなので、よかったら他の機能も試してみてください。



コメント