GoogleやYahoo!などで自分のサイトを検索すると、URLの左にアイコンが表示されなくて、気分がモヤモヤして困っている方はいないでしょうか。
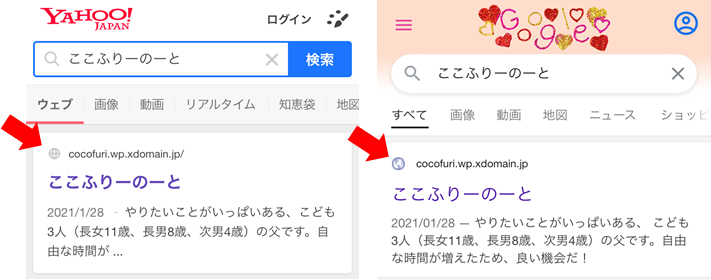
私も自分のサイトを検索すると、下図の地球儀のようなアイコンしか表示されませんでした。

このアイコンは「ファビコン」といいます。
私自身のサイトを表示されるようにした際の、ファビコンの作り方やおすすめサイト、WordPressでの設定方法を記事にしましたので紹介します。
この記事を読めば、検索結果にアイコン「ファビコン」が表示されるようになります。
ファビコンってなに?
ファビコンとは、ウェブサイトのシンボルマークの役割として、検索した際にアドレスバーやタブ部分に表示されるアイコンのことです。

つまり、ウェブサイトの顔 というわけですね。
ぜひ、顔を表示できるようになってもらいたいです。
表示されるようにするには(簡単4STEP)
STEP1.ファビコンの種類を知る
ファビコンサイズは以下のものを準備しなくてはいけません。
16×16ピクセル(IEタブ用)か、32×32ピクセル(Chrome、Firefox、Safari等)、48×48ピクセル(Google用)の「.ico」もしくは「.png」形式のファイル
※Googleサイズ指定:48ピクセルの倍数(48×48、96×96、144×144等)
Googleで検索されることが想定されますので、48ピクセルの倍数で作成するのが無難です。
STEP2.ファビコンを作成する
ファビコンを作成するには、大きく2つの方法があります。
①自分で作成する方法
Photoshopなどの画像編集ソフトで上記サイズのPNG形式等で作成します。
PNG形式で作成すると背景が透過できます。
その後、PNGをICOに変換する際に、下記のようなフリーの変換サイトを活用すると便利です。
「ファビコン 変換」などと検索すると多数ヒットします。
私はシンプルでわかりやすい、Faviconジェネレーターを活用しました。
リンク → Faviconジェネレーター
リンク → 無料ファビコン作成ツール
②フリーのファビコン素材サイトを使う方法
「ファビコン フリー 素材」と検索すると多数ヒットしますので、自分の好みに合うサイトからダウンロードしてみてください。
※48ピクセルの倍数のファビコンでないと表示されませんので注意ください。
STEP3.WordPressでファビコンを表示する
WordPressにファビコンを表示させる方法として、テーマファイルを直接編集する方法と、プラグインを利用する方法があります。
ここでは、テーマファイルを直接編集して設定する方法を紹介します。
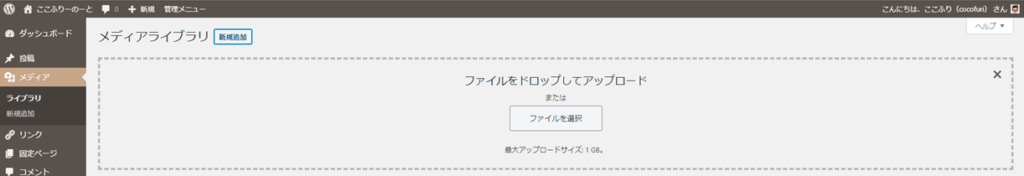
①メディアより、設定したいファビコン(拡張子.ico)をアップロード
ダッシュボード「メディア」→「新規追加」→「ファイルを追加」にてアプロード

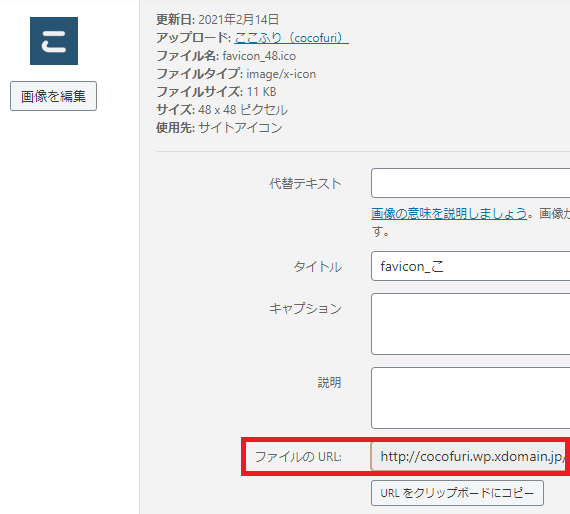
②ファビコンのURLを記録しておく
後述する「header.php」内に記述するため、アップロードしたファイルのURLをコピーします。

③header.phpに、以下を追加する
ダッシュボード「外観」→「テーマ編集」→「ヘッダー(header.php)」から、</head>を探してください。
※ /headを検索(Ctrl+F)すると簡単に見つけることができます。

</head>より上に、下記のlinkコードを記入追加します。
<link rel=”shortcut icon” href=”②でコピーしたファビコンURL“>
STEP4.Googleにファビコン設定を変更したことを知らせる
ファビコンの設定変更をした場合、Googleにクロールしてもらう必要があります。
自動的にクロールされるのを待っていてもいいですが、早く変更を知らせたい場合は、「Google Search Console」でインデックス登録を申請すると良いかと思います。
関連記事はこちら → サイトを更新したらGoogleに知らせる
まとめ
ファビコンを設定して、Googleに知らせることができれば、約1週間もあれば表示されるようになるかと思います。
すぐには反映されないので、少し気長に待ってください。
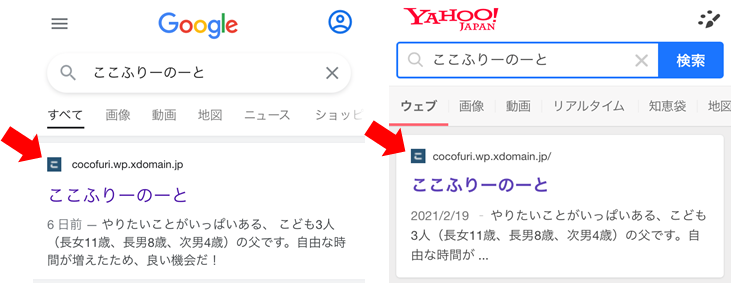
私も、まだかまだかとソワソワしながら、毎日検索確認していましたが、ちゃんと下図のように表示されました。

自分のサイトの顔である「ファビコン」を、ぜひ表示されるように設定してみてください。



コメント